Attribution Guidelines
When using our API services, you are required as part of our Terms and Conditions to give us attribution for the data used on your application or website.
If the attribution applies to you, please follow the guidelines below. Unless you have reached other arrangements directly with Suggestic.
The Official Suggestic Badge
The “Powered by Suggestic” compositions below, are the only official badges that can be used on your apps, web apps and websites. Please only use these two:

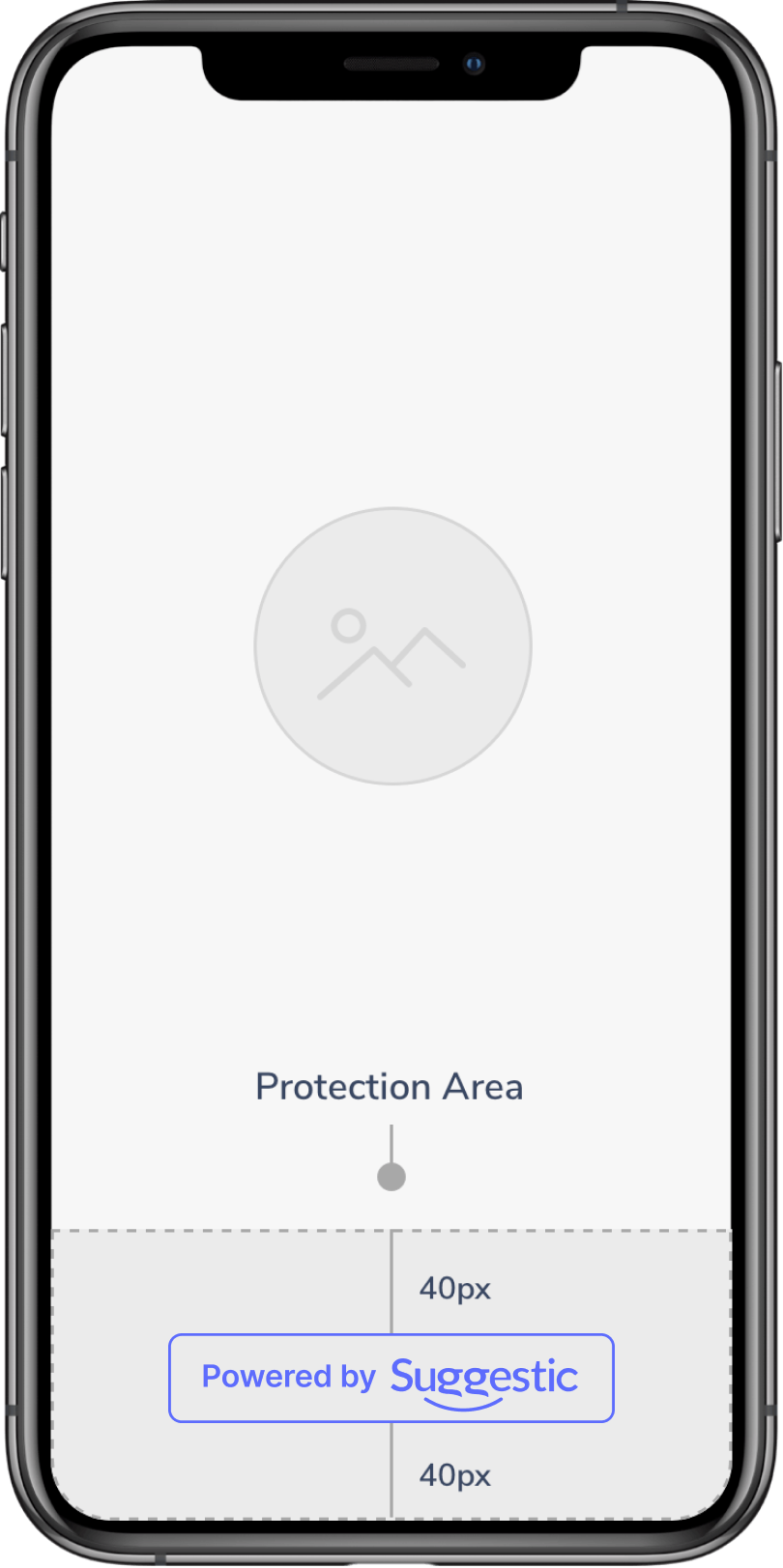
If you are building a mobile app, just add the Suggestic badge on the color that best fits your design. No link to our Suggestic website needed.
Place this exact line of code on the Splash screen:


You may select the color and the position of the badge by changing the data-color attribute value, and data-position attribute value:
-
Available data-color values are: blue and white.
-
Available data-position values are: horizontal and vertical.
Many Pages
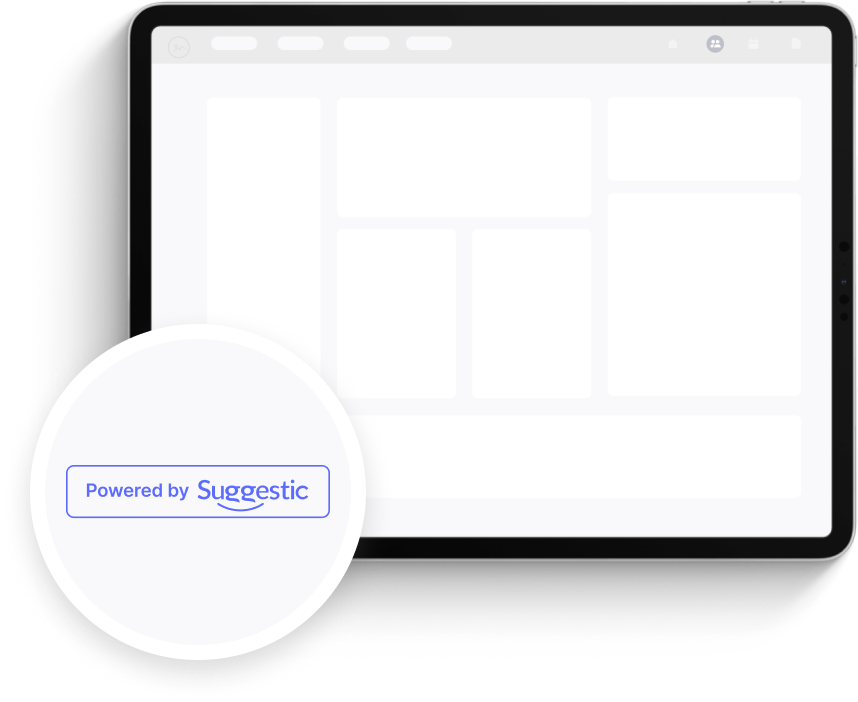
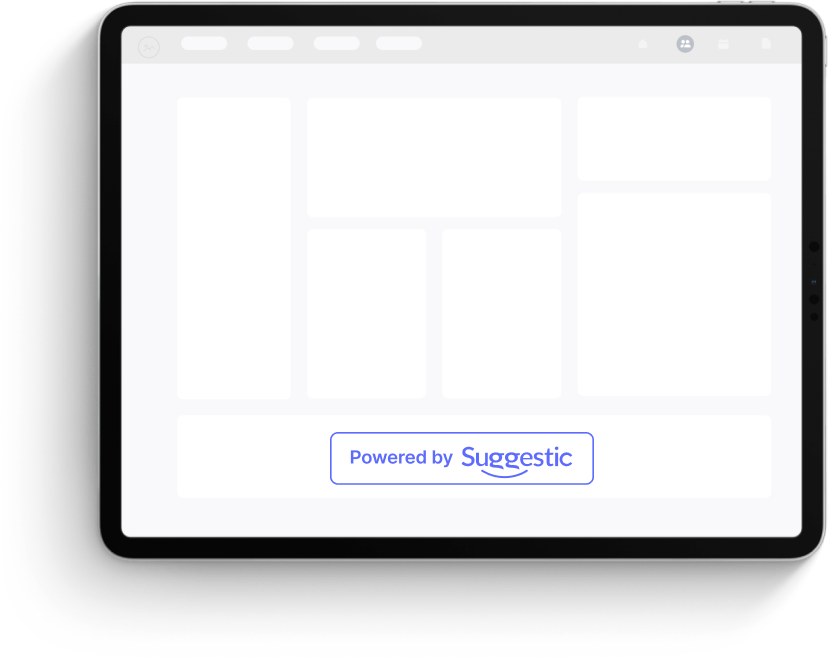
If you are creating a web page or web app, please add the following line of code to your website and change the color and position that best suits your design.
Link the chosen Suggestic badge to https://suggestic.com.


One Page
If your website has only one content section that uses the Suggestic API, it is suggested that you place the badge in that section.


Badge Guidelines
To use the badge, please download it here and follow the requirements previously mentioned.
Also, please take into consideration:
Size
There should always be a protection area around the logo to ensure maximum impact and to keep the mark from looking cluttered. The S in Suggestic should be used as a guide to establish clear space. Always maintain this minimum clear space, even when proportionally scaling the badge.

Space
These minimum size prevents legibility problems on our brand elements. The minimum width is no less than 140px.

Color
You should always look for the best contrast of the badge with the color of your screen. Use the blue badge when you have light backgrounds and use the white badge when you have dark backgrounds.



Misuses
Do not modify the badges in any way, alter the dimensions of the badge elements, change the typography in the badge, change the color of the elements, use low contrast backgrounds. Here are some examples of how not to use the Suggestic Badge.

 Don't stretch or condense
Don't stretch or condense

 Don't separate or change words or elements
Don't separate or change words or elements

 Don't use another typeface or change burst colors
Don't use another typeface or change burst colors

 Don't change the color of the word Suggestic
Don't change the color of the word Suggestic


 Don't place the badge over photography that doesn't have good contrast or use white version.
Don't place the badge over photography that doesn't have good contrast or use white version.

 Don't crop the Suggestic badge
Don't crop the Suggestic badge

 Don't alter the proportions of the Suggestic Badge
Don't alter the proportions of the Suggestic Badge

 Don't use Suggestic logo by itself
Don't use Suggestic logo by itself

 Don't rotate elements
Don't rotate elements